WordPress 3.0 — the newest major version of WordPress — is one of the most highly-anticipated open source upgrades this year.
WordPress is no doubt one of the most used publishing platforms. Large websites such as Smashing Magazine, Mashable, TechCrunch, the site you’re on now, and others use it to run their high-traffic websites.
According to the timeline on WordPress trac, WordPress 3.0 should have been released on May 1, 2010, but now, the core developers of WordPress have removed the release date because of bugs that still needs to be fixed.
There are expectations that the production version will be released in the last week of May, 2010 or in the early start of June, 2010.
WordPress 3.0 has already made so much buzz because of some major and fresh features that innovate the publishing platform’s user interface.
In this article, to give you all a head start for the release, I will walk you through the notable new features of WordPress 3.0. For the discussion, I used the latest beta release, which you can download from here.
The best way to experience WordPress 3.0 is by installing it on your own computer (localhost) using this easy to follow guide so that you can follow along with me hands-on.
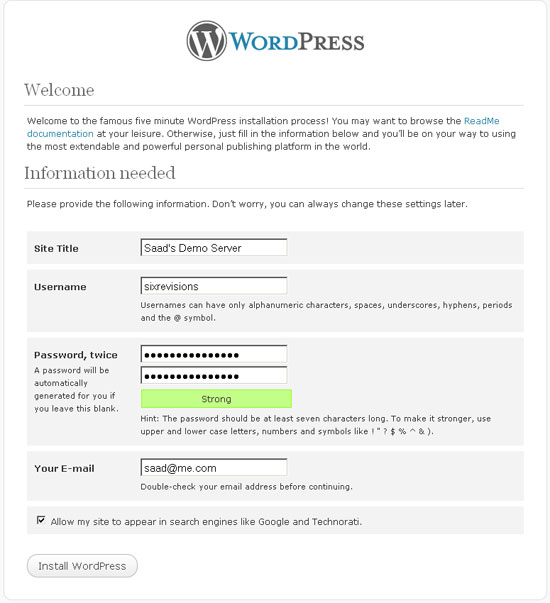
WordPress 3.0’s User Registration Interface for Installation
The new welcome screen got a big overhaul for better security and usability. It now has options for choosing a username and setting your own password.
Before, having the default username automatically generated as "admin" was a major security risk in all the previous releases of WordPress, especially for non-web-developer users and was bad from a usability standpoint. After finishing their WordPress install, users had to create a new username and then delete the default "admin" user for security against bruteforce hacking attacks.
That’s been resolved with WordPress 3.0’s new Welcome screen.
The New Welcome Screen

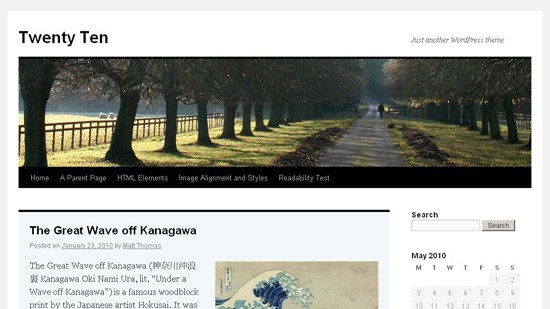
WordPress 3.0’s New Default Theme: “2010″
The default Kubrick theme has been retired in WordPress 3.0 and removed from the installation package.
WordPress 3.0 will come bundled
with a new default theme called 2010 which will have built-in support for child themes, header customization and background
alterations. The new theme also has built-in support for drop down menus.
This is a brilliant move from WordPress to give users a fresh new look when they launch their WordPress site.
The Auttomatic (the creators of WordPress) theme team will release a new default theme every year which will come bundled with WordPress. That’s the reason this theme is named 2010.
2010: The Default WordPress 3.0 Theme

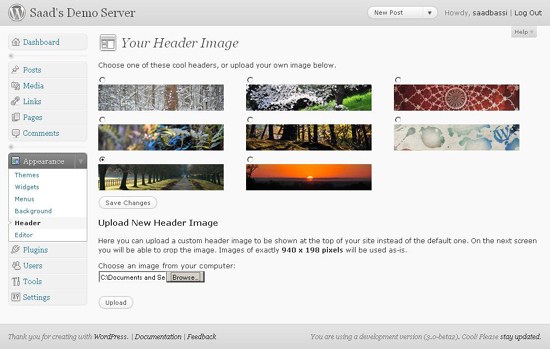
Header Customization in WordPress 3.0
Users can easily upload their own header backgrounds with this new WordPress 3.0 feature directly from the WordPress administration panel.
“2010″ comes with 8 beautiful header backgrounds (featured below). There is also an option for uploading your own custom headers.
Below is the screenshot of this new WordPress feature followed by a screenshot which is a result of my experimentation.
Header Panel in WordPress 3.0

A Custom Header Made Using the Header Panel in WordPress 3.0

If you want to add this functionality into your theme, then the code snippet below will do the trick. The 2010 WordPress 3.0 theme uses this snippet to enable support for custom header. You will have to use this snippet in functions.php of your WordPress theme to support the custom header functionality. Read the code comments for a walkthrough of what’s going on.
// Your changeable header business starts here
define( 'HEADER_TEXTCOLOR', '' );
// No CSS, just IMG call. The %s is a placeholder for the theme template directory URI.
define( 'HEADER_IMAGE', '%s/images/headers/path.jpg' );
// The height and width of your custom header. You can hook into the theme's own filters to change these values.
// Add a filter to twentyten_header_image_width and twentyten_header_image_height to change these values.
define( 'HEADER_IMAGE_WIDTH', apply_filters( 'twentyten_header_image_width', 940 ) );
define( 'HEADER_IMAGE_HEIGHT', apply_filters( 'twentyten_header_image_height', 198 ) );
// We'll be using post thumbnails for custom header images on posts and pages.
// We want them to be 940 pixels wide by 198 pixels tall (larger images will be auto-cropped to fit).
set_post_thumbnail_size( HEADER_IMAGE_WIDTH, HEADER_IMAGE_HEIGHT, true );
// Don't support text inside the header image.
define( 'NO_HEADER_TEXT', true );
// Add a way for the custom header to be styled in the admin panel that controls
// custom headers. See twentyten_admin_header_style(), below.
add_custom_image_header( '', 'twentyten_admin_header_style' );
// ... and thus ends the changeable header business.
// Default custom headers packaged with the theme. %s is a placeholder for the theme template directory URI.
register_default_headers( array (
'berries' => array (
'url' => '%s/images/headers/berries.jpg',
'thumbnail_url' => '%s/images/headers/berries-thumbnail.jpg',
'description' => __( 'Berries', 'twentyten' )
),
'cherryblossom' => array (
'url' => '%s/images/headers/cherryblossoms.jpg',
'thumbnail_url' => '%s/images/headers/cherryblossoms-thumbnail.jpg',
'description' => __( 'Cherry Blossoms', 'twentyten' )
),
'concave' => array (
'url' => '%s/images/headers/concave.jpg',
'thumbnail_url' => '%s/images/headers/concave-thumbnail.jpg',
'description' => __( 'Concave', 'twentyten' )
),
'fern' => array (
'url' => '%s/images/headers/fern.jpg',
'thumbnail_url' => '%s/images/headers/fern-thumbnail.jpg',
'description' => __( 'Fern', 'twentyten' )
),
'forestfloor' => array (
'url' => '%s/images/headers/forestfloor.jpg',
'thumbnail_url' => '%s/images/headers/forestfloor-thumbnail.jpg',
'description' => __( 'Forest Floor', 'twentyten' )
),
'inkwell' => array (
'url' => '%s/images/headers/inkwell.jpg',
'thumbnail_url' => '%s/images/headers/inkwell-thumbnail.jpg',
'description' => __( 'Inkwell', 'twentyten' )
),
'path' => array (
'url' => '%s/images/headers/path.jpg',
'thumbnail_url' => '%s/images/headers/path-thumbnail.jpg',
'description' => __( 'Path', 'twentyten' )
),
'sunset' => array (
'url' => '%s/images/headers/sunset.jpg',
'thumbnail_url' => '%s/images/headers/sunset-thumbnail.jpg',
'description' => __( 'Sunset', 'twentyten' )
)
) );
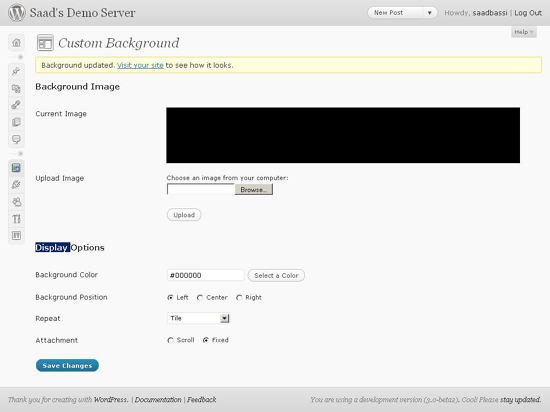
WordPress 3.0 Background Customization
The 2010 WordPress 3.0 theme also permits users to change the background of posts and pages from the backend administration panel.
There are a lot of options such as the ability to choose different colors and uploading an image to set as your background.
Custom Background Panel

Adding custom background functionality in your own theme is pretty simple. Just add this one line of code in your theme’s functions.php file.
add_custom_background();
After that, users who have activated your theme will get a Background tab under the Appearance tab.
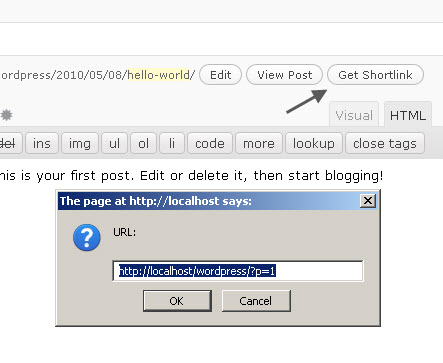
New Link Shortener
WordPress 3.0 offers better micro-blogging (e.g. Twitter) integration with its new feature called Shortlink, which gives you the ability to generate branded short links (in a similar way as is.gd or bit.ly) for sharing your posts and pages in social media.

WordPress 3.0’s Easy Navigation Menu Management
The exciting menu management feature is one of the most anticipated and demanded features of WordPress end-users.
This new feature will make it easy as pie for users to add new navigation menus in their WordPress-powered blogs and websites.
You will need no coding experience to modify your WordPress navigation: Just drag and drop menu items, and that’s it.
You can add outgoing links, categories and pages in one single menu just by using the navigation menu’s management feature. This is an insanely awesome and powerful feature to make WordPress site management all the more easier for WordPress users.
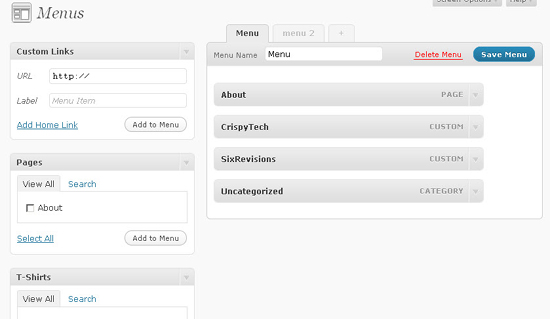
See how I made the navigation menu below.
Menus Panel (Features Drag and Drop)

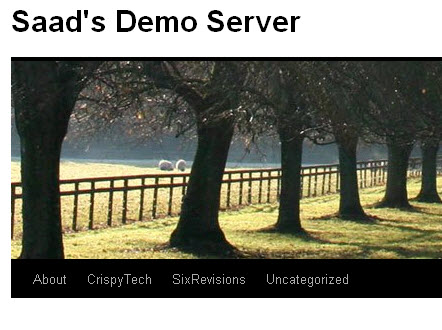
The Result of Adding a Menu in My WordPress 3.0 Localhost Installation

In the 2010 WordPress 3.0 theme, the default menu gets replaced with the menu you create.
But you can create dedicated widget areas for placing navigation menus in the sidebar and other parts of your custom WordPress theme.
You can add support for this feature by adding this line in your theme’s functions.php file.
add_theme_support( 'nav-menus' );
After this line, you will be able to see the Menus tab under the Appearance tab. But in order to show your navigation menus in your WordPress theme, you will need to use the wp_nav_menu() WordPress theme function.
To give you an idea, the WordPress 3.0 2010 default theme uses this code snippet to show a custom menu in header.
wp_nav_menu( array( 'sort_column' => 'menu_order', 'container_class' => 'menu-header' ) );
Support for Author Templates
Each Author in WordPress has an ID, just like categories and pages.
In WordPress 3.0, you will be able to design individual author templates. This feature can come handy on multi-author blogs like, for example, the site you’re on: Six Revisions.
Let’s use an example to illustrate how this new functionality works: I am an author (Saad Bassi) here at Six Revisions while Jacob Gube is the Chief Editor.
Let’s pretend Jacob created a custom author page for me, called author-saad.php.
With the new functionality, WordPress will first look for author-saad.php before author.php in the template files to render my page differently from the default author.php design.
The same method can be used to style Jacob’s author page, and hence, both of us will have different author templates. Pretty cool, right?
WordPress 3.0 Improves Content Management with Custom Post Types
Custom post types is another highly-demanded feature by WordPress theme developers. This feature will give them a lot of flexibility while using WordPress as a fully-featured content management system.
It will allow WordPress theme developers to create custom content types outside pages and posts. There were techniques to do this in the past, but not as robust and easy when compared to content management systems like Drupal.
In the following code snippet, I will add a custom “T-Shirts” content type tab in the WordPress backend by sticking this code snippet in my functions.php file.
function post_type_tshirt() {
register_post_type( 'tshirt', array( 'label' => __('T-Shirts'), 'public' => true, 'show_ui' => true ) );
register_taxonomy_for_object_type('post_tag', 'tshirt');
}
add_action('init', 'post_type_tshirt'); After adding this code, you should see the T-Shirts tab in the sidebar.
Custom Post Type called T-Shirts

How do you retrieve these posts from your WordPress database? In the snippet below, I have called "post" and "tshirt" from the WordPress database with a little help from WordPress conditional tags.
add_filter( 'pre_get_posts', 'my_get_posts' );
function my_get_posts( $query ) {
if ( is_home() )
$query->set( 'post_type', array( 'post', 'tshirt' ) );
return $query;
}
WordPress 3.0’s Improved Custom Taxonomies
Custom taxonomies in WordPress is another feature which will help developers build powerful websites with less effort.
This feature is not new to WordPress 3.0; it was already available in WordPress 2.8. However, in WordPress 3.0, custom taxonomies get a revamping, loaded with new options and abilities.
With new enhancements, custom taxonomies become easier to use and allows for hierarchical relationships.
In the following snippet, I have created a new post type “jeans” with custom taxonomies of “Manufacturer” and “Style”.
function post_type_jeans() {
register_post_type(
'jeans',
array('label' => __('Jeans'),
'public' => true,
'show_ui' => true,
'supports' => array(
'post-thumbnails', //enable post thumbnails
'trackbacks', //enable Trackbacks
'comments') //enable Comments
)
);
// Here we add the custom taxonomy for Manufacturer like Levi's and Se7en. We are creating categories specific for this post type.
register_taxonomy( 'Manufacturer', 'jeans', array( 'hierarchical' => true, 'label' => __('Manufacturer') ) );
// Here goes the code for adding custom taxonomy for Style like "ankle jeans" and "baggy jeans".
// We are going to add tags specific for this post type.
register_taxonomy( 'style', 'jeans',
array(
'hierarchical' => true, // Enable or disable hierarchical structure
'label' => __('Styles'), // The Label to show in WordPress backend
'query_var' => 'style',
'rewrite' => array('slug' => 'style' ) // Slug to use in URLs
)
);
}
add_action('init', 'post_type_jeans');
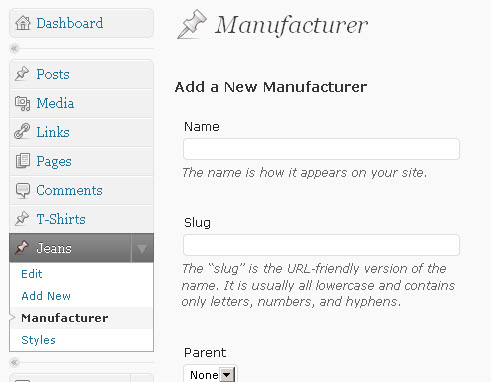
Here is the result of the above code.
An Example Use of Custom Taxonomies in WordPress 3.0

Multi-Site Feature with Only One WordPress 3.0 Installation
Another big update in WordPress 3.0 is the merging of WordPress MU – a fork of WordPress that lets the user create and manage hundreds of thousands of blogs with a single install of WordPress – and the plain-jane WordPress.
What this means in nutshell: You can create a number of websites using only one installation of WordPress.
Imagine that you’re a web developer who wants to build and host your client’s blogs and sites — you can run hundreds of client sites under one WordPress installation. If you have a scalable VPS, you can do all of this more reliably and affordably than ever before!
This feature is not enabled by default. You can enable multi-site functionalities by adding the following line to wp-config.php.
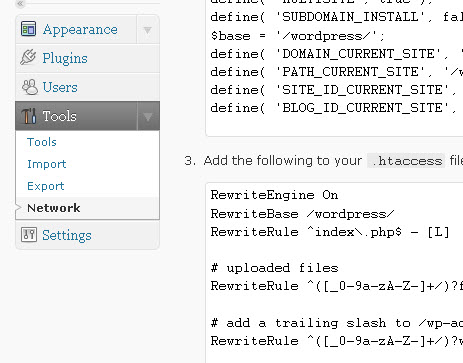
define('WP_ALLOW_MULTISITE', true); After updating the file, you will get a tab of “Network” under the “Tools” menu as shown below.
The Network Panel in WordPress 3.0

You can choose whether to use sub-domains or sub-directories for network websites.
Note: You can’t select between the two options on localhost (if you installed WordPress 3.0 during this walkthrough), so I suggest testing this feature on an actual server.
Final Thoughts on WordPress 3.0’s New Features
It’s evident from all these changes that WordPress is definitely going on the right path of becoming a fully-featured publishing platform.
There is always a room for improvement, but this extensive development in WordPress 3.0 shows the dedication of WordPress core developers and the WordPress community to the world’s most famous publishing platform.
If I were to encapsulate the new features in one statement, this is what I would say: It’s evident that WordPress development is focused on making things easier for WordPress developers when it comes to using WordPress for building multiple content management systems rather than just single-site blogs.
The second most prominent thing to note is that there are minor changes in the WordPress user interface that will help WordPress beginners and users that aren’t so technologically-savvy. For example, if you haven’t set up permalinks after a fresh WordPress installation, you will get a warning that links to the Permalinks administration panel right beneath each post and page title in the WordPress writing panel.
What do you think about WordPress 3.0? What exciting features does it offer you? How will these changes impact your development of websites and blogs? Please join the discussion in the comments!

No comments:
Post a Comment